A couple of months back, I started playing with Laravel. So far, it’s been fun; at the very least, it’s nice using something more modern and popular than Yii 1. However, Laravel’s also more modern in their asset management system, and I still possess curmudgeonly feelings about this whole JS-ifying of all of our tools. I had to figure out how to use Gulp. Gulp
In previous projects, I used Compass to handle my Sass. I’d also go grab the Sass-globbing plugin, which had incredibly simple instructions for inclusion in Compass. My attempts to do similar with Sass and Elixir… hit some road blocks.
A note about globbing: I do not understand why anybody is okay with explicitly including every single Sass partial. It’s an extra step, and extra cleanup, and does not encourage breaking ones Sass out into clean components. Globbing allows you to include entire directories of partials rather than explicitly including individual files. That means no adding to the long list of partials in your main file when you create a component, and no cursing when your Sass fails to compile because you removed the partial of a component you no longer want. This is today. We have the technology.
Anyway, while I was trying to figure out how to get Sass globbing happening without Compass, I found out Laravel supports a preprocessor I’d never heard about: Stylus.
Stylus comes with globbing by default.
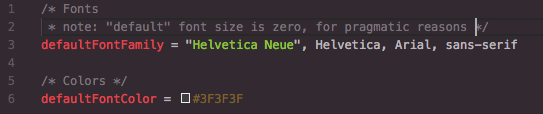
So I got Laravel hooked up with Stylus and, so far, I’ve really been enjoying it. There’s minimal syntax junk, and a few interesting extra features. To me, it doesn’t just feel like CSS+, but like an elegant programming language of its own. Just check out how gorgeous their “transparent” mixins are. And variable declaration uses an equal sign instead of looking like you’re defining a property, a distinction I personally appreciate:

I’ve since learned that there does seem to be a package for using Sass globbing with Grunt. I haven’t tried getting it set up, because right now, I’m not ready to go back to Sass.